Evolving 3D Customization at ThreePix:
A Web-based 3D Tool That Helps Designers Create Professional Product and Branding Displays
Role
Product Design
Web Design
Timeline
6 weeks
Jan 2024 - Feb 2024
Team
2 UI/UX Designers
1 PM
Tools
Figma, Framer
MixPanel
Context
Disclaimer
To respect confidentiality, names, branding, and certain design elements were modified for this case study. All views are my own and do not represent the company's perspective.
Background
ThreePix is a web-based 3D tool designed to make 3D customization accessible for all designers. We envision ourselves as the "Canva of 3D," offering templates that feature real 3D elements rather than just 3D images. This allows users to easily mix and match objects and apply their brand colors to create unique designs.
Problems
The Risk of 3D Icon Templates
During the initial launch week of our 3D icon templates, we observed a significant drop in activation rates. Users found customizing these templates frustrating and time-consuming, with results that often disappointed. Furthermore, the rise of AI tools—such as Canva AI, Adobe Photoshop's Generative Fill, and Shutterstock AI—has diminished the value of static 3D icon templates, making them easily replaceable. This indicates a clear need to pivot toward a new type of template.
The Opportunity for Product Mockup Templates
User flow audits showed that many users want to apply design labels to 3D elements. Through market research and user interviews, we found a clear interest in realistic 3D mockup templates, both static and animated. To test this interest, we created a Join Waitlist landing page that attracted over 3,000 registrations, showing strong demand for our tool. Users expressed frustration with current image mockups in Photoshop and the high costs of hiring photography agencies. This highlights the urgent need for customizable 3D mockup templates that can truly represent their vision.
Solutions
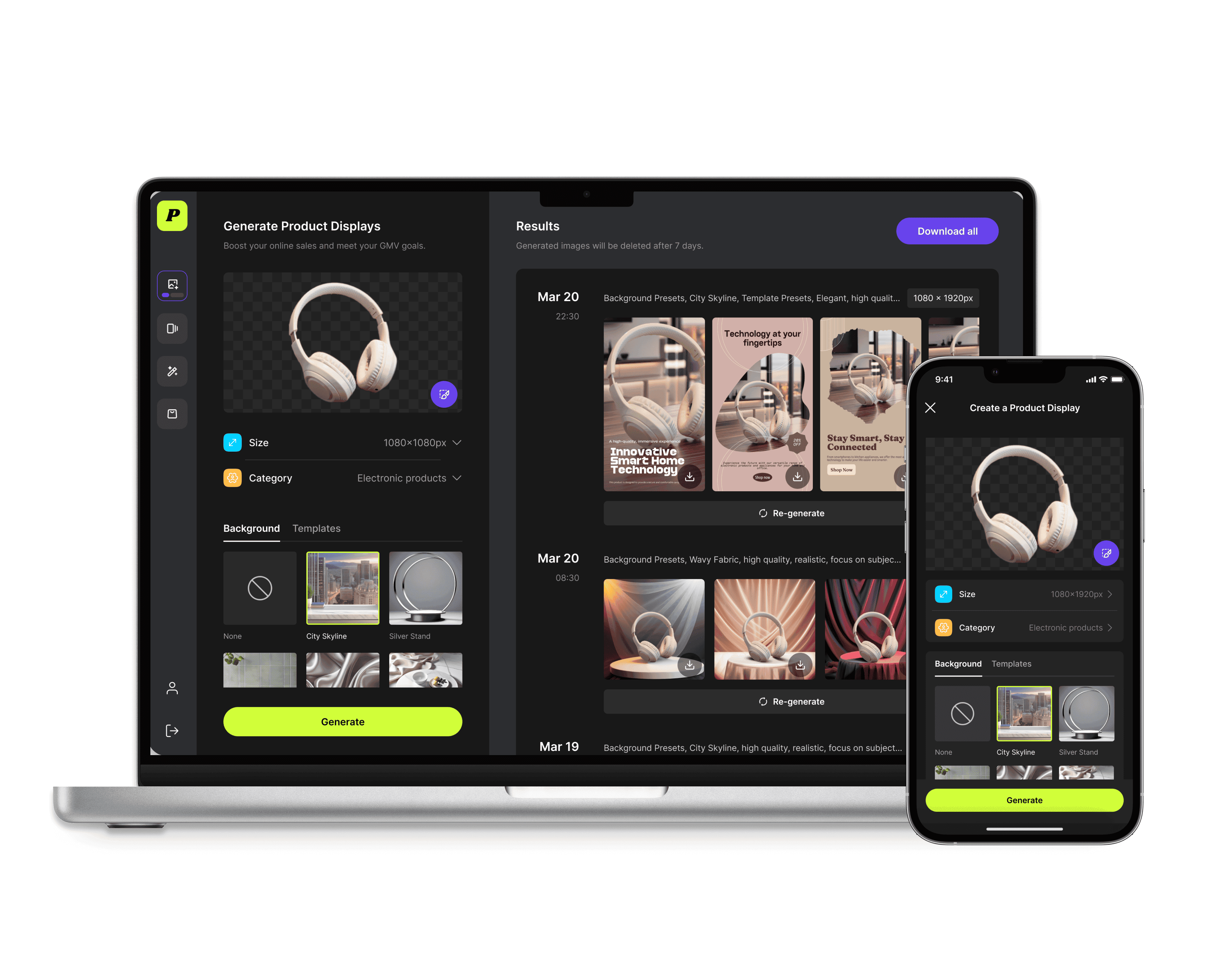
With our streamlined “fast flow” approach, users no longer need to design their product showcases from scratch. Instead, they can upload their images with a single click, and our tool automatically applies them to animated mockups. We also provide high-quality rendering for both images and videos. Since implementing this update, we’ve seen activation rates soar by 1.5x, increasing from 24% to 36% in the first week after hitting rock bottom for over 7 weeks.
Part 1 - Rethinking 3D Icon Templates: Market Risks and Opportunities
User Flow Audit
Objective:
We measure our tool’s usability by tracking the activation rate—calculated as the ratio of unique users who download a design at least once to the total signups.
Problem:
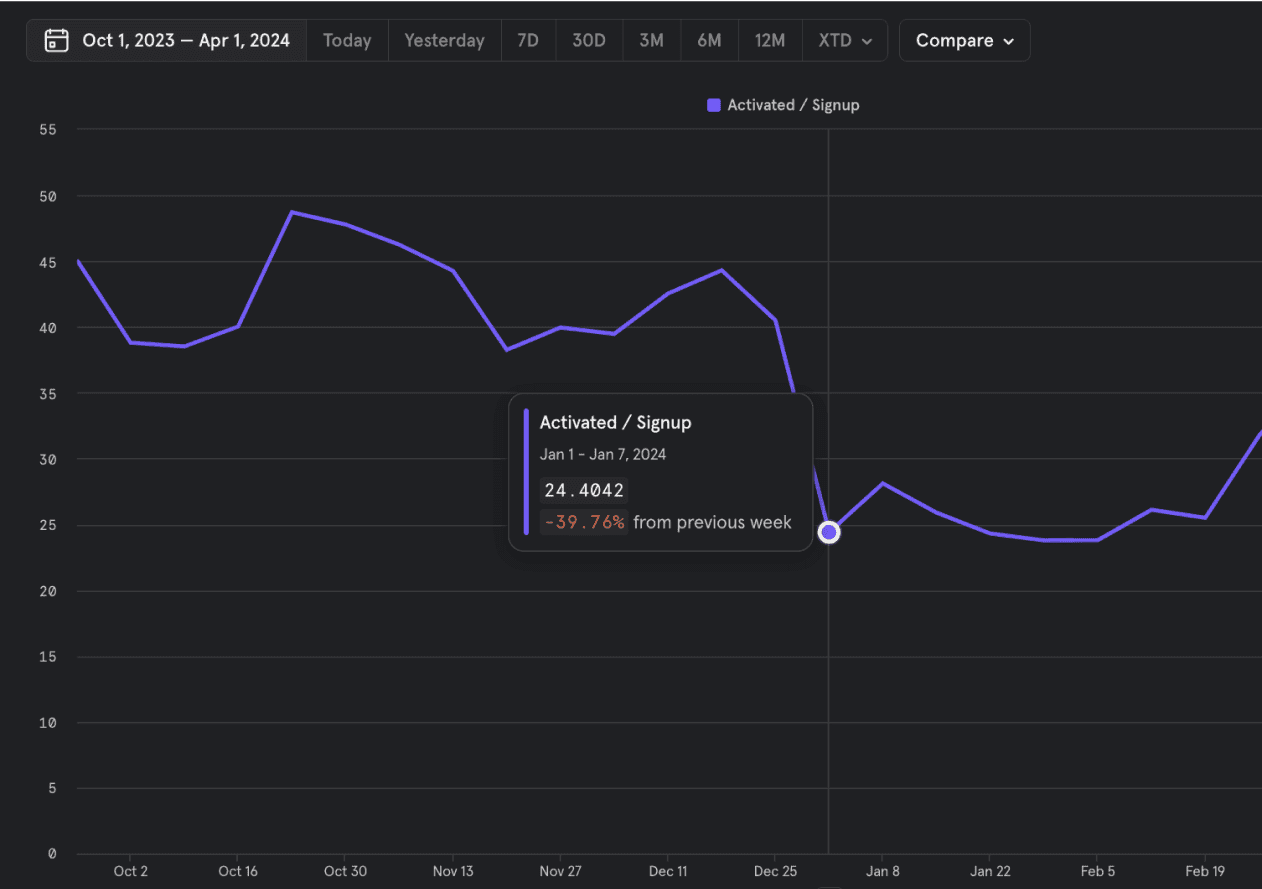
Upon launching 3D templates as our primary asset, we observed a record 39.76% drop in activation rates compared to the previous week. This low rate then persisted over the following 6 weeks.
Audit Method:
To understand the cause, we analyzed user flows in MixPanel, sampling 60 users from Jan 4 to Jan 7.
Activation Rate Trends
Findings:
Average Time Spent on the Editor is 30 minutes, showing that they’re putting in effort to customize but might be facing difficulties.
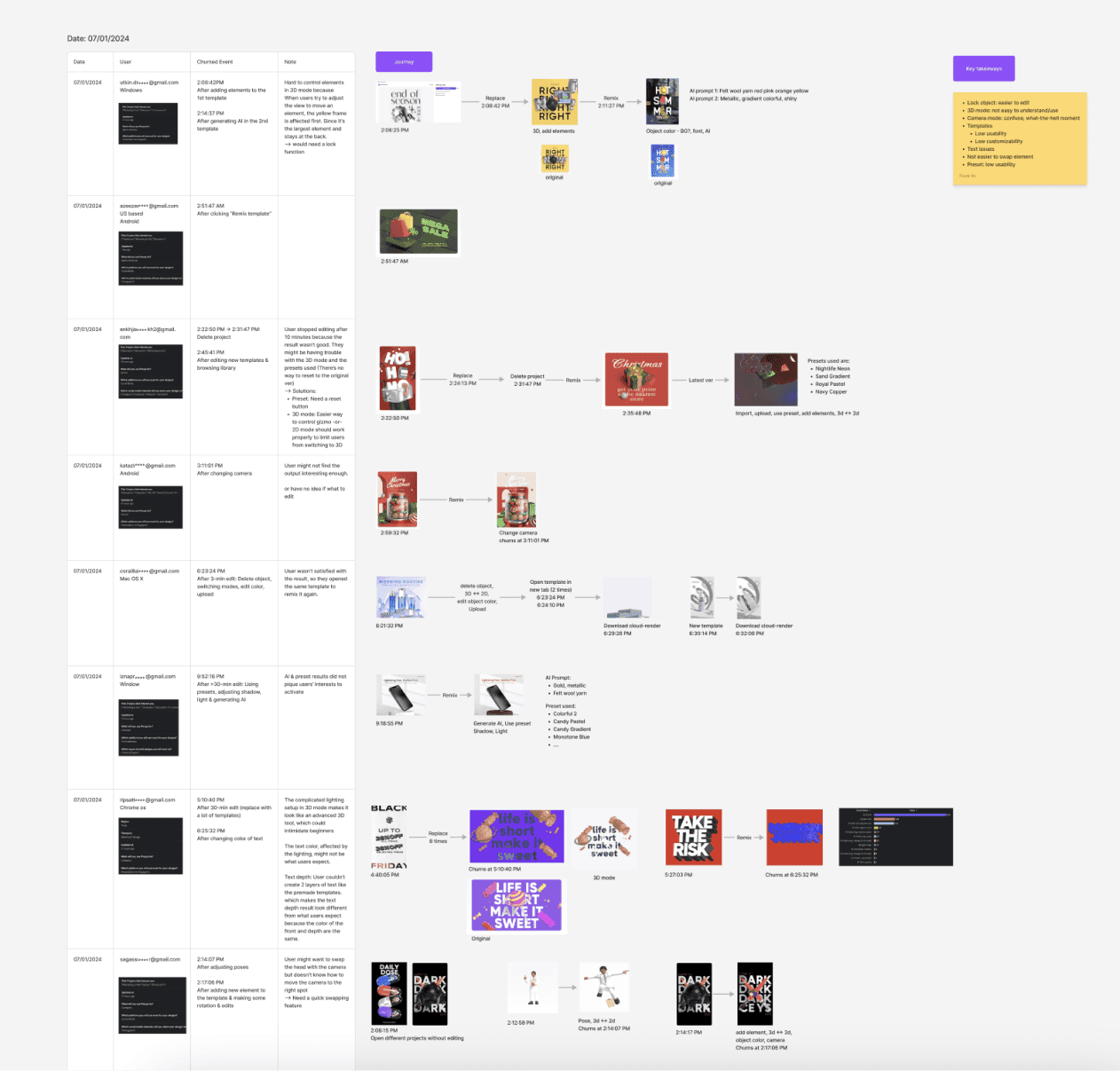
Key churn events:
Many users struggled with moving and rotating objects in 3D mode. The gizmo tool was especially challenging.
When users tried to edit 3D text, it often broke the scene’s layout. Fixing this required complex workarounds, causing user frustration.
Users attempted to edit 3D text but found it disrupted the original scene, requiring complex workarounds.
Users reopened the same template multiple times and kept remixing it, suggesting dissatisfaction with initial results.
Users manually positioned uploaded images over objects like bottles, pouches, and jars, revealing a need for easier label application on 3D objects.
Screenshot of User Journey Audit
Market Research
RISKS
Saturation of 3D Icon Templates
The market is flooded with static 3D icon templates available across platforms like Canva, Envato, Freepik. With large libraries offering 100+ different themes and easy access, these tools meet basic design needs.
Competitive Pressure from AI
Recent advancements in AI tools—such as Canva AI, Adobe's Generative Fill, and Shutterstock AI—allow designers to instantly generate 3D-like assets. This makes static 3D templates more easily replaceable, reducing the need for specialized 3D tools for simple designs.
--> With only 300 templates, we cannot compete with marketplaces like Canva, which offers over 1 million themed templates. If we stick to static 3D icon templates, we risk losing our value in the market.
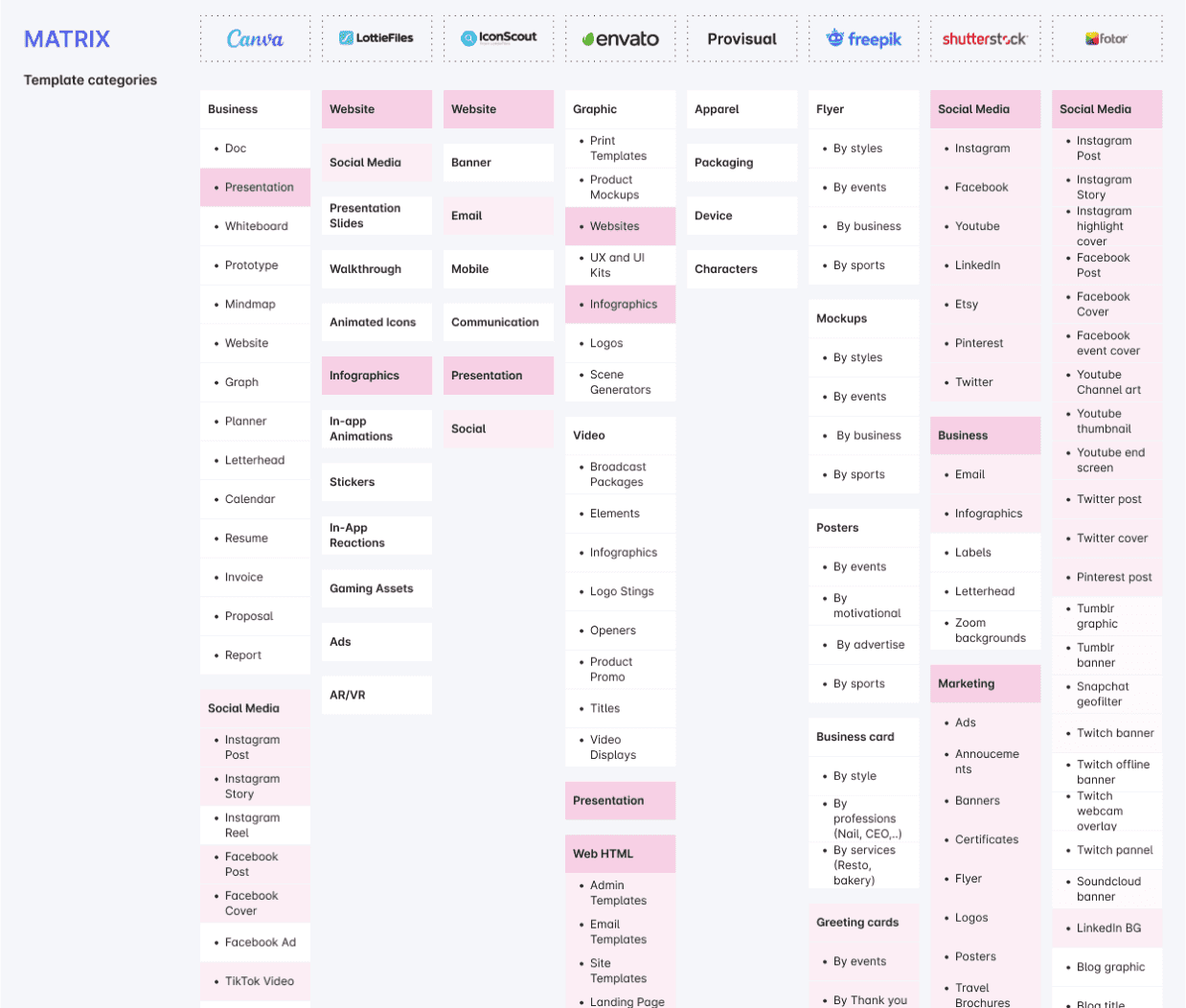
Templates - Competitor Analysis Matrix
OPPORTUNITIES
Advantages over 2D Tools
Unlike 2D tools such as Canva, Photoshop, LS Mockups, Wannathis, and Artboard Studio, which only present static images, our platform allows users to showcase products in 360-Degree Views.
2D tools limit users from customizing colors, textures, and scene layouts, while our platform enables full customization.
Advantages over 3D Mockup Tools
Our use of advanced rendering techniques (ray tracing) delivers a level of detail and realism that some 3D mockup tools, like Pacdora and Morflax Studio, cannot match.
Advanced tools like Blender, Cinema 4D, and After Effects for animated mockups are often too complex to use. Our platform simplifies the design process, making it accessible to all skill levels.
Advantages over AI Tool
AI tools struggle to maintain brand colors across different templates, while consistent branding is crucial for identity.
AI-generated results often come with artifacts, limiting the quality and precision of design.
Advantages over Product Photography & 3D Visualizer.
Hiring a photo agency for realistic product photography can cost over $1,000, making our solution significantly more affordable.
Hiring a professional 3D visualizer can cost between $1,000 to $5,000 per project. This cost barrier limits access to high-quality 3D visuals for small businesses and independent designers.
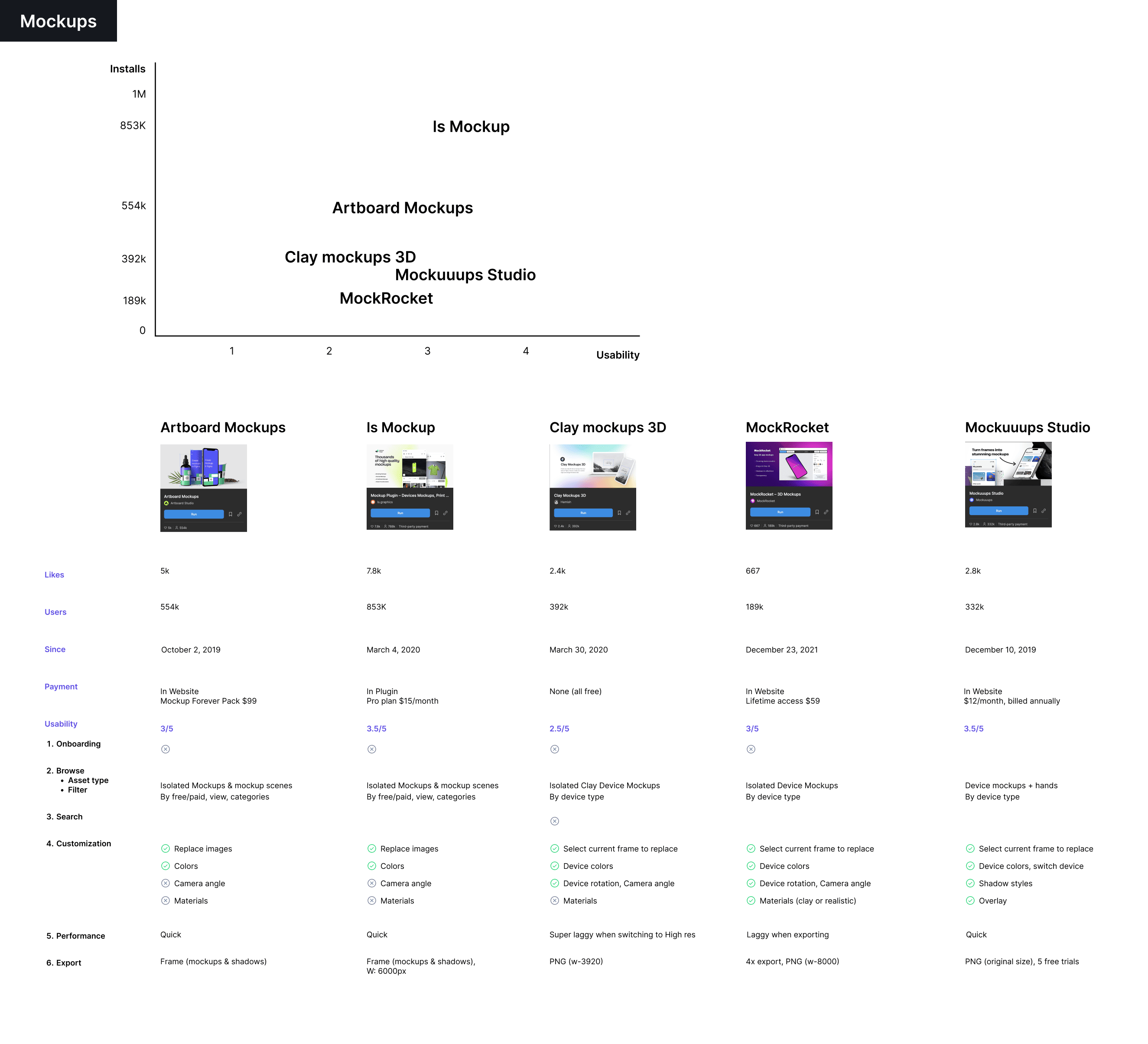
Mockup Tools - Competiitor Analysis Matrix
Key Takeaways
#1 - Users may not feel the need to use a 3D tool to create 3D-look templates, as numerous templates featuring 3D icons are readily available in other marketplaces.
#2 - Static templates are at risk of becoming oversaturated and replaced by AI. In contrast, customizable mockup templates that showcase products from various angles are harder for AI to produce.
#3 - Users struggle with customizing templates in 3D environments, finding it time-consuming and often resulting in less satisfying outcomes compared to default templates.
#4- There’s a rising demand for a mockup tool that let designers apply their own labels. Currently, users have to upload images and manually position them as labels on products.
#5- We see a growth opportunity by offering product mockups because our platform provides full customization, superior rendering, and significant cost savings compared to 2D tools, complex 3D software, and professional photography.
Hypothesis Statements
By shifting our focus from 3D icon templates to product mockup templates that prioritize usability and customization, we can differentiate ourselves in the market. This change will better meet the needs of branding, UI/UX, and graphic designers, leading to increased user satisfaction and a larger customer base.
Part 2- Shifting to Product Mockup Templates
We began with a design thinking approach, validating our hypotheses through research before moving to solutions. Here’s a look at our process.
Use Interview
Interview objectives:
Understand how users create mockups and which tools they prefer.
Gain insights into users' needs and frustrations when creating mockups.
Participants:
Number: 8
Roles: Branding, Graphic Designers, 3D Artists
Experience: All participants have experience using mockup tools.
Research Findings:
➤ Preferred Tools:
Blender and Cinema 4D: Many designers find these tools challenging for animated mockups due to high-spec device requirements and a steep learning curve.
Photoshop: Users often find static mockups limiting, as they may not match preferred angles or colors and lack adjustability.
Illustrator: Offers flexibility but produces less realistic results.
➤ Compare between Static vs. Animated Mockups:
Fixed angles in static mockups can feel rigid, failing to capture the desired vision, vibe, or mood for product displays.
Users see animated mockups as essential for making their designs stand out, especially in portfolio showcases.
➤ Users' Needs:
A simple process, similar to Canva’s smart mockups (choose a mockup template > add images > export), would significantly enhance the speed
The ability to import videos directly into mockups.
Users prefer impressive animations like those seen in advertisements and on TV.
Users need the freedom to adjust angles and colors to suit their vision.
An easier way to add animations to the mockup templates.
Users prefer realistic mockups that allow for surreal, abstract, or experimental designs.
Users expect high-quality render outputs.
User Interview Insights
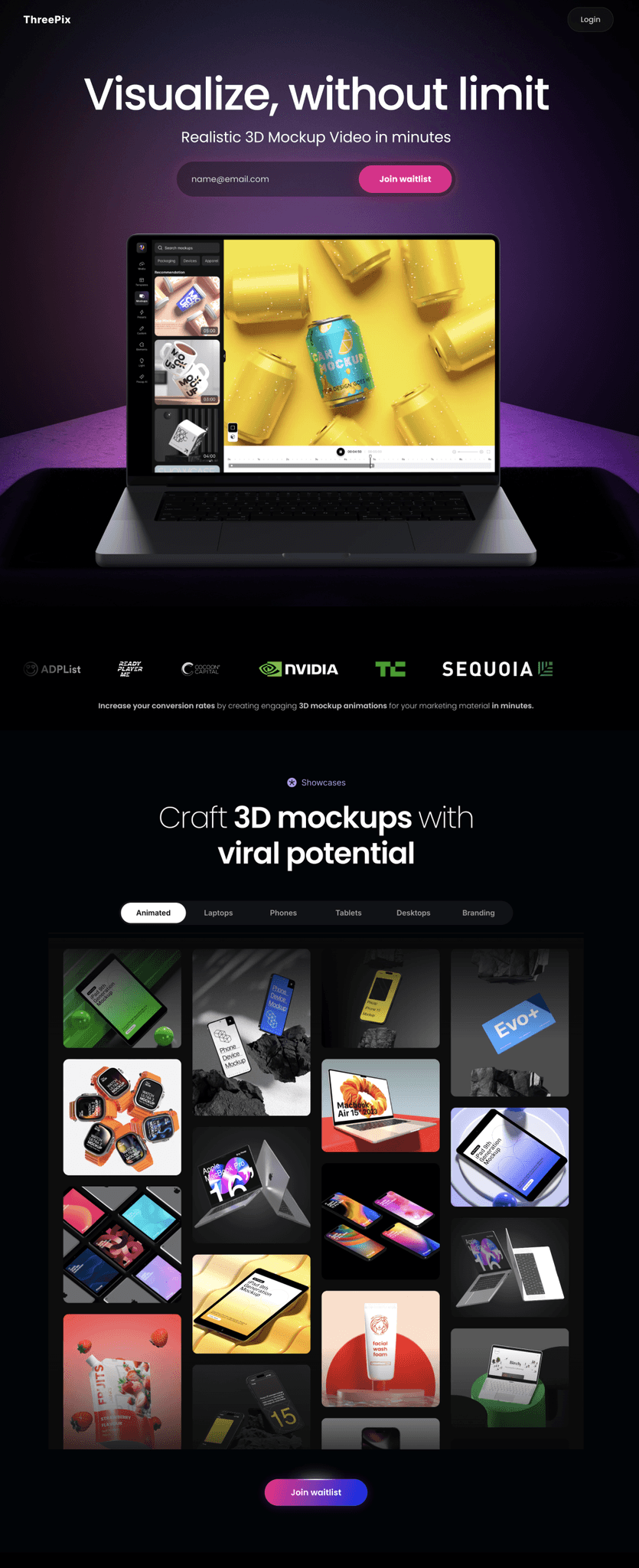
Join Waitlist Landing Page
To test the market, we created the Join Waitlist page, attracting over 3,000 registrations within 2 weeks—evidence of strong demand. We gathered insights into how users plan to utilize the a mockup tool with animation features and the challenges they face with current tools.
Join Waitlist - Animated Mockups
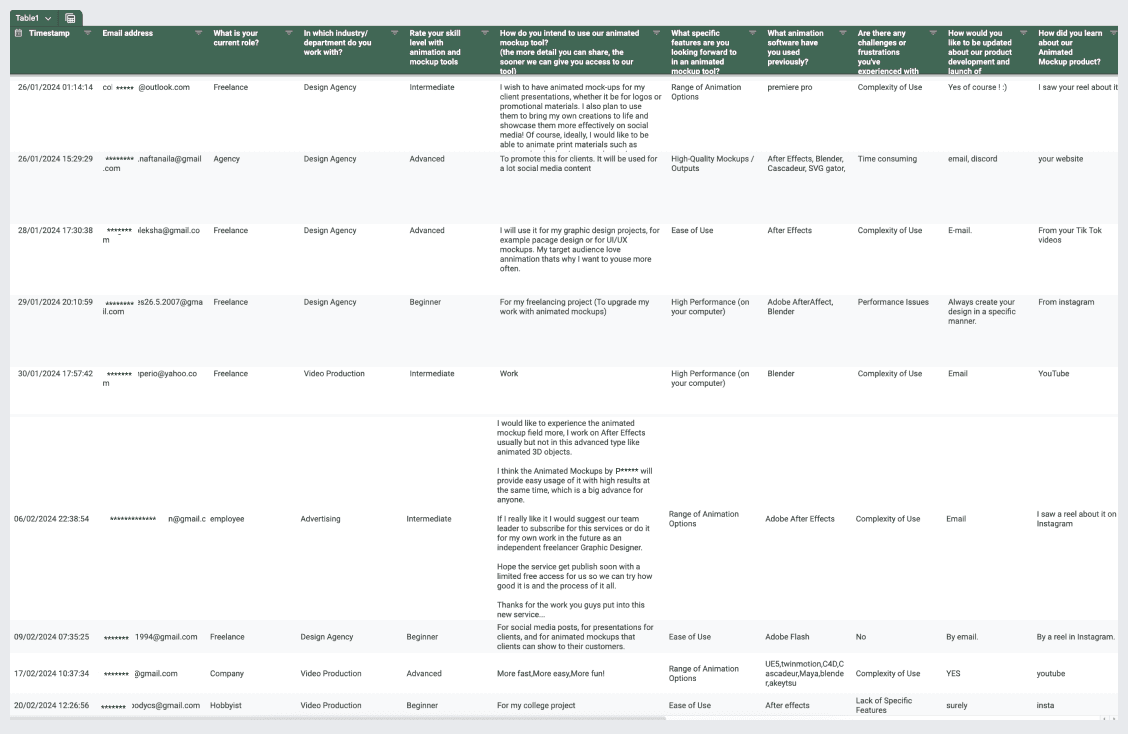
Here are the insights gathered from the form submissions:
Use cases
Many users aim to elevate their client work, from showcasing logos to promoting branding and promotional materials.
Freelancers and designers seek tools to create engaging device mockups for their portfolios, websites, and social media content.
Some users intend to use the tool for educational purposes and to teach design concepts.
User’s pain points
The most frequently mentioned challenge is that current tools such as Blender are often difficult to navigate, requiring steep learning curves.
Many users find existing animation tools to be too expensive, especially for freelancers and smaller businesses.
Users reported lagging and sluggish performance, especially when working with high-resolution animations.
A few users also mentioned that creating animations takes too much time with current tools, impacting project efficiency.
User’s needs
Many users value a straightforward, intuitive interface, making it easier to create animations without complex workflows.
High-resolution, professional-grade outputs are essential for users, ensuring that the mockups look polished for client presentations and portfolios.
A few users noted the importance of smooth performance on their devices, allowing them to work efficiently without lag.
Advanced features like raytracing and keyframe velocity adjustments were also mentioned, appealing to users aiming for precise control over animations.
Join Waitlist - Form Submission Insights
POV Statements
#1. As a designer creating visuals for portfolios, websites, and social media, users need a vast library of engaging device and branding mockup templates.
→ Because they want their designs to stand out and pop with impressive animations, similar to those seen in advertisements and on TV.
#2. As a designer creating static & animated mockups, users need a simplified process like Canva’s smart mockups.
→ Because current tools like Blender and Cinema 4D require high-spec devices and have steep learning curves, making it difficult to quickly generate mockups.
#3. As a designer striving for flexibility, users need customizable options with adjustable angles, colors, and textures.
→ Because static tools like Photoshop don’t allow changes to fixed elements, limiting their ability to fully capture the desired vision and mood in product displays.
#4. As a creative professional aiming to showcase high-quality visuals, users need realistic, polished output for professional presentations and ads.
→ Because industry standards for ads and client presentations require high-resolution renderings that aren’t easily achievable with basic tools.
#5. As a designer working with high-resolution animations, users need smooth, efficient performance on standard devices.
→ Because tools like Blender often lag, which disrupts their workflow and productivity when working on detailed projects.
#6. As a freelancer or small business owner, users need access to professional-grade mockup tools at affordable pricing.
→ Because most high-quality animation tools are expensive, creating a barrier for individuals and smaller companies who want to achieve professional results.
How Might We Questions
#1. HMW provide designers with a diverse range of engaging device & branding mockup templates for standout visuals?
#2. HMW simplify the customization process for users to create mockups quickly and efficiently?
#3. HMW provide customizable options that allow users to adjust angles, colors, and textures easily?
#4. HMW ensure that the output quality meets professional standards for presentations and advertisements?
#5. HMW enhance the performance of our tool to handle high-resolution animations smoothly on standard devices?
#6. HMW offer affordable pricing options for freelancers and small businesses to access professional-grade mockup tools?
HMW create an intuitive and affordable animated mockup tool that simplifies the design process, offers customizable options, and delivers high-quality, engaging outputs without performance issues?
Brainstorming
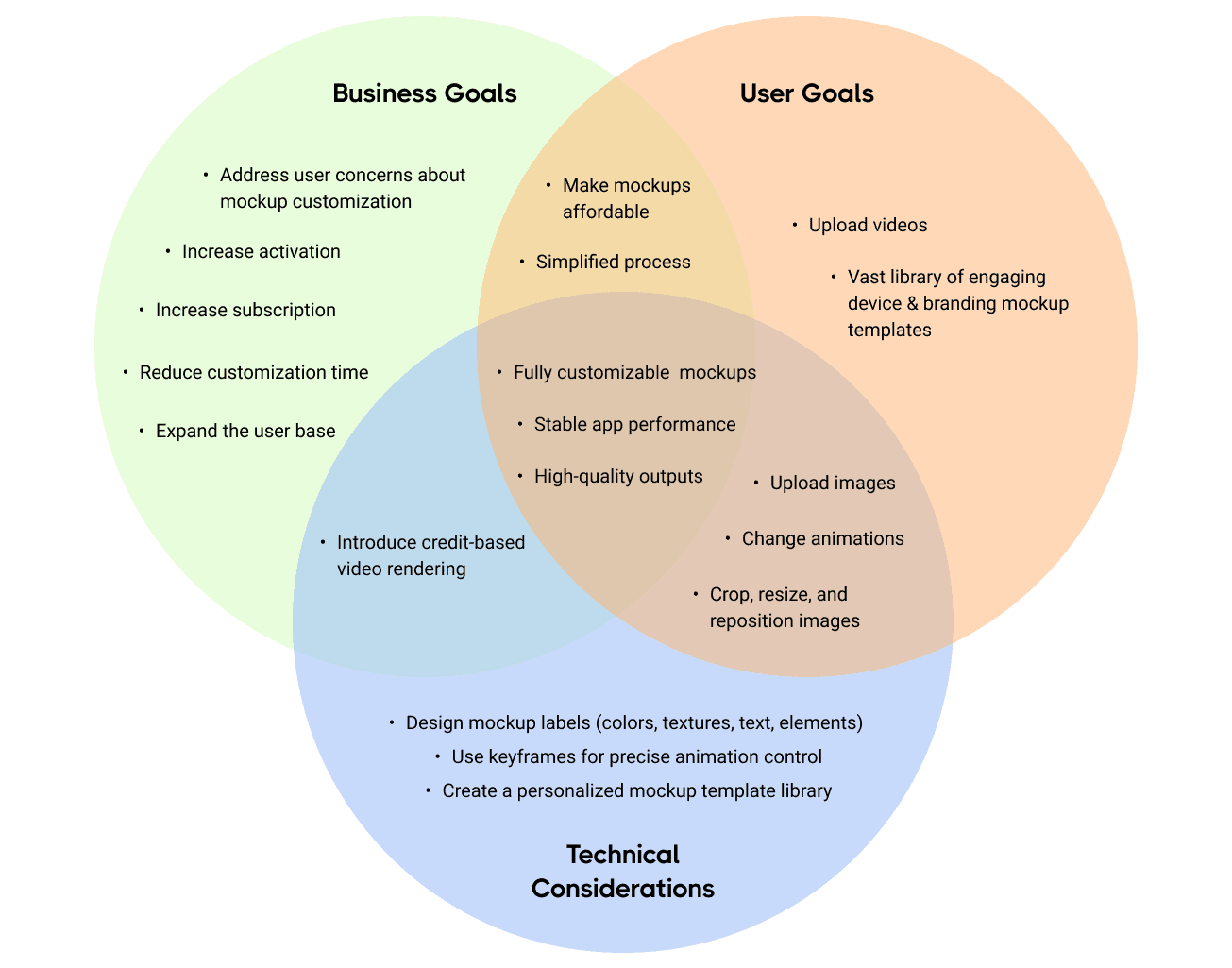
After reviewing user goals, business objectives, and technical limitations, I created a Venn diagram to identify where they align. The items in this intersection will be prioritized for V1.0.
Due to technical constraints, animation customization and video uploads aren't supported yet. For now, users can only use premade animated templates.
Venn diagram
Task Flow
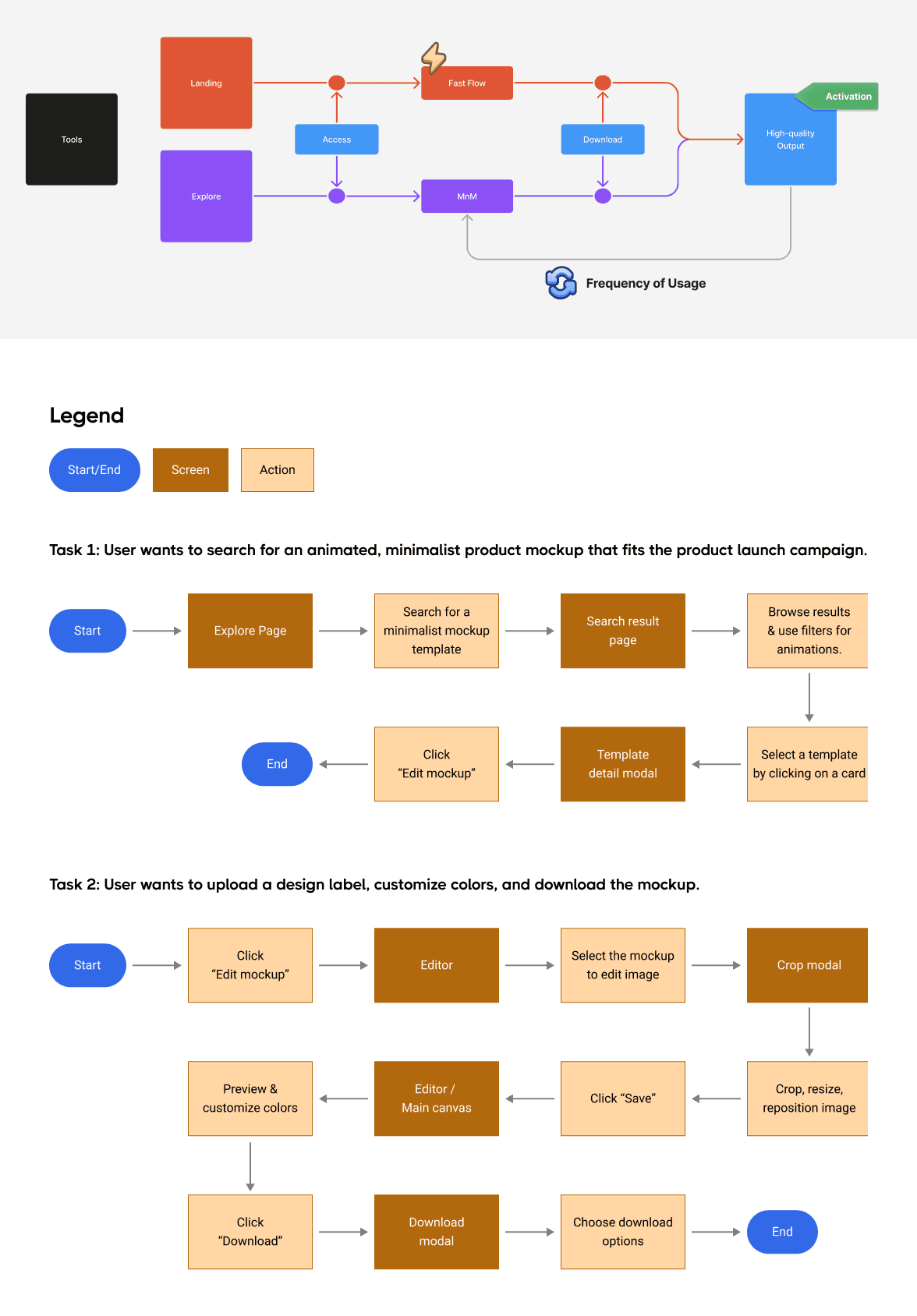
This session was led by the PM and Senior UI/UX Designer. We considered 2 flows:
Regular Flow: Users start on the Explore page, browse various mockups, and select one. They then upload their design, customize colors, and preview the final mockup before downloading it.
Fast Flow: This flow begin with Google search keywords like “mockup generator.” The advantage of this flow is its efficiency; users can quickly upload their image from the landing page and access the tool directly with their image applied to the mockup. This streamlined approach aimed to create an immediate “ah-ha” moment, allowing users to see their designs in context without navigating through multiple steps. However, this feature was not available in v1.0 due to technical limitations.
Linear task flows
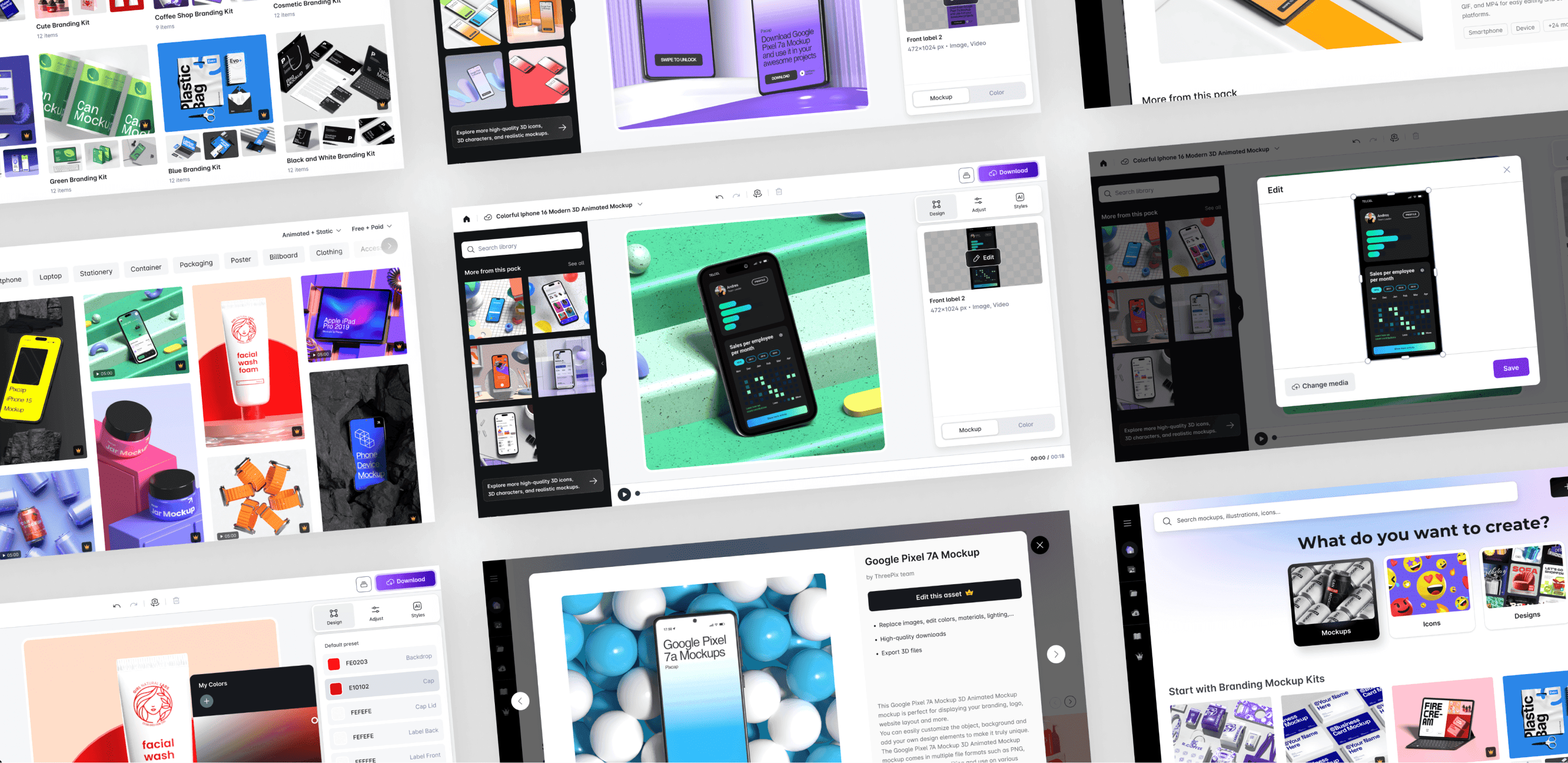
Solutions 1
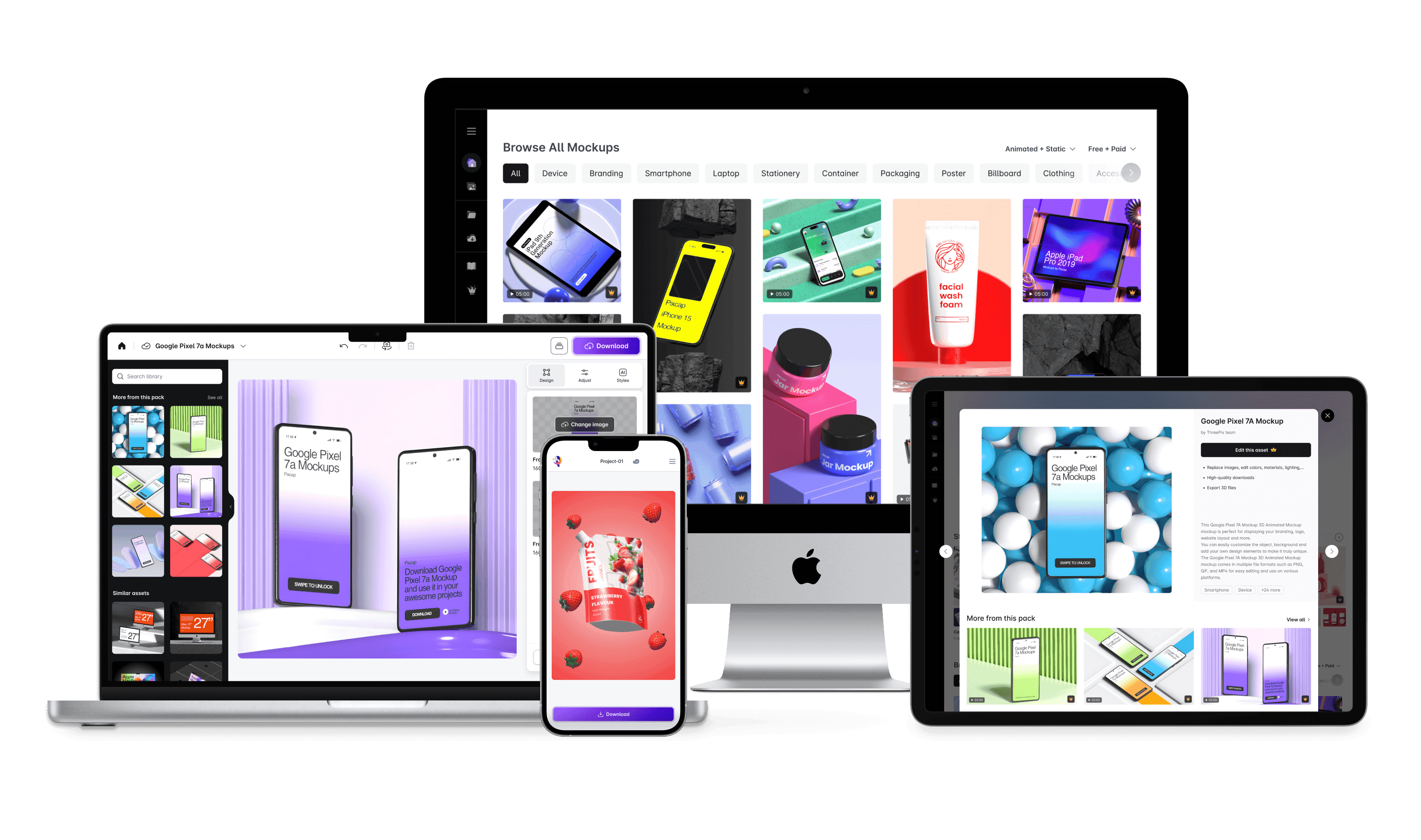
A Well-Organized Library of Engaging Device & Branding Mockups
Users can get started with themed branding kits, making it easy to find industry-specific mockups, such as Cosmetic Branding Kit or Coffee Shop Branding Kit.
Easily browse an extensive library of device and branding mockup templates with infinite loading. Use filters for content type (Device, Phone, Laptop, Branding, Packaging) and pricing (Free or Paid).
Each mockup template is crafted to look realistic and professional, offering styles to suit any brand, from vibrant and futuristic to minimalist and retro. Smooth, impressive animations to make mockups stand out.
With a 40:60 split of free and pro content, freelancers and small businesses have affordable access to professional-grade designs.
Solution 2
Quick and Easy Image Uploads and Adjustments
Users can easily upload images & instantly begin personalizing mockups addressing the need for a fast process similar to Canva’s smart mockups. This feature saves time and reduces manual setup.
Users can crop, resize, and reposition images to fit as labels directly onto products without the usual hassle.
Once saved, images are applied right away, letting users instantly preview their changes.
Solution 3
Full Customization for Brand-Perfect Product Displays
Users can easily change colors and materials for elements, achieving a unique look that aligns with their brand.
Users can modify the camera angle of the scene, creating dynamic and personalized perspectives beyond static mockups.
Options to change backgrounds, remove unnecessary elements, and adjust settings like brightness, saturation, hue, and contrast enable users to set the perfect mood and style, enhancing the impact of their product display.
Solution 4
High-Quality Downloads for Professional Results
Users can choose between high-quality and default download options, ensuring visuals meet industry standards for professional presentations and ads.
Download options include resolution upscaling up to 2400px for static images in PNG or up to 1080p for videos in MP4 and GIF, providing users with polished, high-resolution outputs for impactful showcases.
CONCLUSION
Results
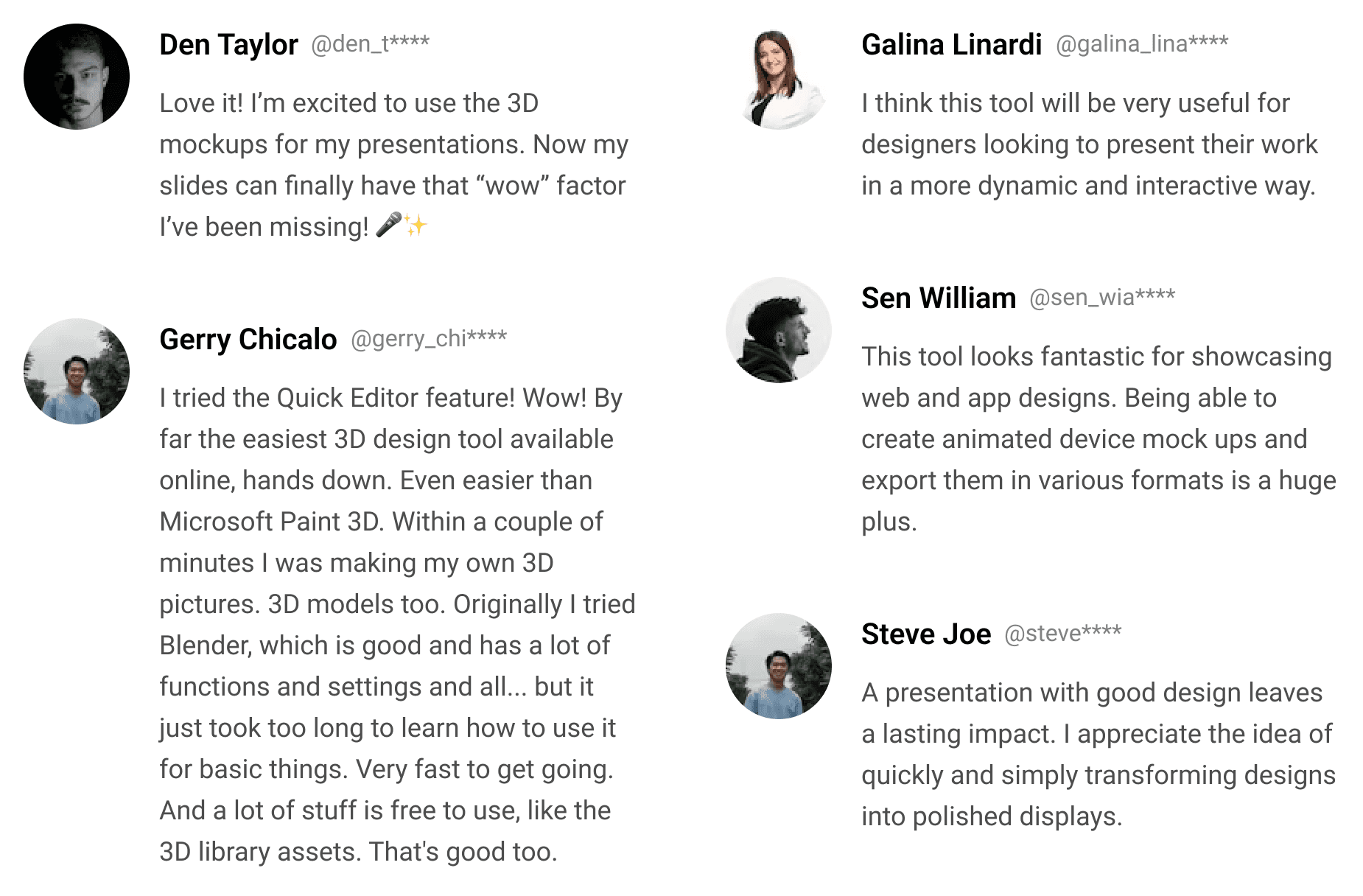
After shifting to product mockup templates, activation rates increased by 1.5x, from 24% to 36% in a week. We continued refining the user flow and enhancing the visual of templates. Once we had a solid collection of professional mockup templates, we launched a Product Hunt campaign and received positive, valuable feedback.
Product Hunt's user feedback
Next Steps
Although the activation rate has improved, reaching our target of 60% remains a challenge, and while we've seen revenue growth, it’s still unstable. As we continue working toward finding the right product-market fit, here are the next action steps:
Simplify the onboarding process to help users quickly see the value and get activated.
Collect feedback from active users to better understand their pain points and feature needs.
Test different features and pricing strategies to find the best combination for converting users into paying customers.
Work on improving retention by adding features like personalized suggestions.
Refine marketing efforts to make sure we’re clearly communicating the value, encouraging users to upgrade to paid plans.
Reflection
What I have learned?
This project marked my first experience with end-to-end product design and web design using a no-code tool (Framer). I was involved in designing user flows, auditing them, conducting market research, creating a join-waitlist landing page, synthesizing research, and brainstorming solutions.
Gained a solid understanding of the 3D tool, mockup tool, and animation tool markets during the research phase.
Learned how important user flow auditing is for identifying churn points. Without it, we wouldn’t have realized that users were struggling with 3D templates due to our technical limitations.
Prioritizing tech constraints and business goals over users' needs to move faster can backfire. In doing so, we overlooked key aspects such as the quality of the mockup templates, content categorization, the presentation of templates on the Explore and library pages, and improvements to the search algorithm. These factors are critical for user experience and product success.
What would I have done differently?
I would have been more involved in the visual content strategy from the beginning. The 3D icon template’s failure stemmed mainly from its low customizability and usability. Having clear guidelines for internal designers and QA would have helped ensure the templates were both visually appealing and easy to customize.
With 3D mockup templates, easy customization alone isn't enough. The quality and use cases of the templates are just as critical. We didn’t hit our target activation and sales conversion rates because these factors weren’t fully addressed. The content strategy needs more attention and refinement.
I should have prioritized the search experience early on since it’s one of the first actions users take. Our search algorithm, including tagging and naming, was subpar, which led to users struggling to find relevant templates. This oversight contributed to the issues we faced.
I would have conducted more 1-on-1 interviews with potential users to better understand their pain points and use cases. This would have helped us create solutions that empower users to design, download, and eventually pay for the product.